ASP.NET Web Forms : Calling Web Service Page Methods Using JQuery
Related Posts
As it was officially announced last year, Microsoft has been contributing code to JQuery project for over a year. Lots of developers are now using JQuery in their Web Forms project as well.
In web forms, there is a narrowly known feature that you can put your tiny Web Services on your code behind file and call them via client side code easily. Let’s look at how easy that.
We have following code inside our Default.aspx page’s code behind file;
[WebMethod]
public static string CallMe() {
return "You called me on " + DateTime.Now.ToString();
}
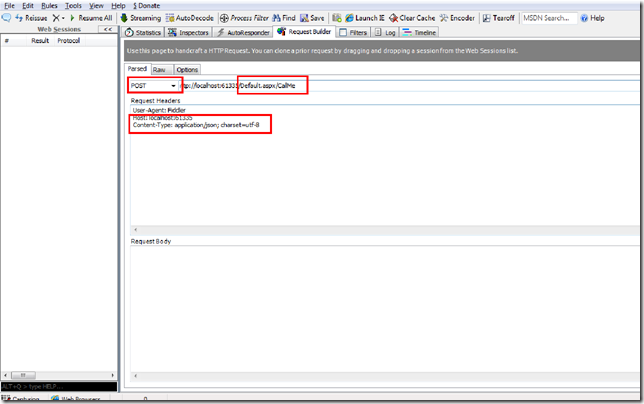
Compile your code and run your application with CTRL + F5. After that, open up the fiddler. We will make a HTTP POST request to our method with following code;
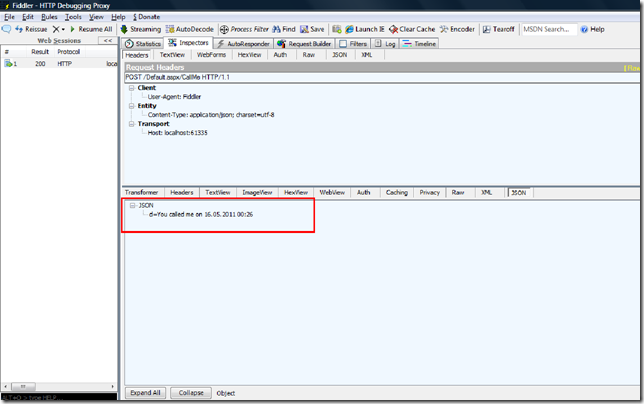
Did you notice the URL? It gets the method name after the '/'. Amazing! After we execute this request, here is what we got;
Pretty straight forward and simple. Now let’s see how JQuery fits in here and as Scott Hanselman always says let’s see 'how Lego pieces fit in together'
Getting a Little Work Done by Default
Most of the heavy lifting is done by the following code here. I put this code inside a separate .js file named JQuery.PageMethod.Call.Helper.js but feel free to use it inside the your html markup.
//-----------------------------------------------------------------------------+
// jQuery call AJAX Page Method |
//-----------------------------------------------------------------------------+
function PageMethod(fn, paramArray, successFn, errorFn) {
var pagePath = window.location.pathname;
//-------------------------------------------------------------------------+
// Create list of parameters in the form: |
// {"paramName1":"paramValue1","paramName2":"paramValue2"} |
//-------------------------------------------------------------------------+
var paramList = '';
if (paramArray.length > 0) {
for (var i = 0; i < paramArray.length; i += 2) {
if (paramList.length > 0) paramList += ',';
paramList += '"' + paramArray[i] + '":"' + paramArray[i + 1] + '"';
}
}
paramList = '{' + paramList + '}';
//Call the page method
$.ajax({
type: "POST",
url: pagePath + "/" + fn,
contentType: "application/json; charset=utf-8",
data: paramList,
dataType: "json",
success: successFn,
error: errorFn
});
}
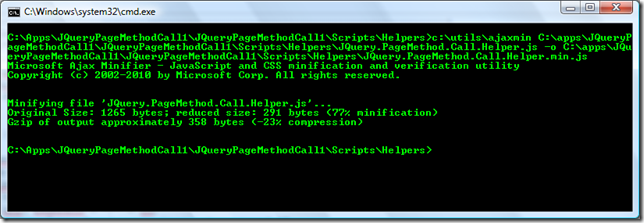
As I mentioned above, I have put this helper code inside a separate .js file. Although this is not a big file, I still would like to minify it so that I can get the minimum size file. I would rather minify that file with Ajax Minifier via command line but there are a lot of good compression tools. My file was 1.364 bayt before the minify action and it became 291 bayt after that. I have 77 % saving here. Not bad!
When we look at this JQuery code here, we will see that nothing fancy going on. At the line 5, we are grabbing the current page path (which will be Default.aspx in our case). Between line 10 and 17, we are getting the paramArray parameter that we have declared and creating a JSON our of that. We are doing that to pass parameters to our method if our page method has parameters defined. Between line 19 and 26, we are making an HTTP Post request to the service which is a Page Method in our case.
Let’s talk less and look at the code. Here is our entire code behind file;
using System;
using System.Web.Services;
namespace JQueryPageMethodCall1 {
public partial class _Default : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
}
[WebMethod]
public static string CallMe() {
return "You called me on " + DateTime.Now.ToString();
}
[WebMethod]
public static string GetMeAGUID(string name, string surname, string age) {
var poo = int.Parse(age);
return string.Format(
"Hey, {0} {1}. How is it goin over there? u are {2} years old and here is a Guid for you : {3}",
name, surname, poo.ToString(), Guid.NewGuid()
);
}
}
}
We have two web methods here. One is with parameters defined and the other is parameterless. We will consume those with the help of JQuery. Here is how our web form page looks like;
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" ClientIDMode="Static"
CodeBehind="Default.aspx.cs" Inherits="JQueryPageMethodCall1._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="ScriptContent" runat="server" ContentPlaceHolderID="ScriptPlaceHolder">
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="Scripts/Helpers/JQuery.PageMethod.Call.Helper.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
var succeededAjaxFn = function (result) {
$('#result').hide();
$('<p>' + result.d + '</p>').css({ background: 'green', padding: '10px', color: 'white' }).appendTo('#result');
$('#result').fadeIn('slow');
}
var failedAjaxFn = function (result) {
$('#result').hide();
$('<p>Failed : ' + result.d + '</p>').css({ background: 'red', padding: '10px', color: 'white' }).appendTo('#result');
$('#result').fadeIn('slow');
}
$('#btnGetDateTime').click(function () {
PageMethod("CallMe", [], succeededAjaxFn, failedAjaxFn);
});
$('#btnGetGUID').click(function () {
var parameters = ["name", $('#txtName').val(), "surname", $('#txtSurname').val(), "age", $('#txtAge').val()];
PageMethod("GetMeAGUID", parameters, succeededAjaxFn, failedAjaxFn);
});
});
</script>
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Get me a guid !
</h2>
<div>
Name : <asp:TextBox runat="server" ID="txtName" />
</div>
<div>
Surname : <asp:TextBox runat="server" ID="txtSurname" />
</div>
<div>
Age : <asp:TextBox runat="server" ID="txtAge" />
</div>
<a href="#" id="btnGetGUID">Get Me A GUID</a>
<a href="#" id="btnGetDateTime">GetCurrentDateTime</a>
<div id="result" style="margin:20px 0 20px 0;" />
</asp:Content>
What we have done here is to define succeededAjaxFn function for success event and failedAjaxFn function for error event. Also we are calling the PageMethod function, that we have already defined and wrap it up in a separate file, in every a element click.
This is how our page looks like;
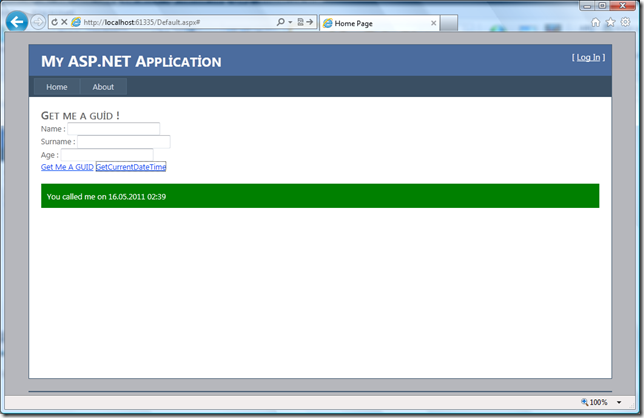
Let’s go through some scenarios. We’ll click the GetCurrentDateTime link and see what happens;
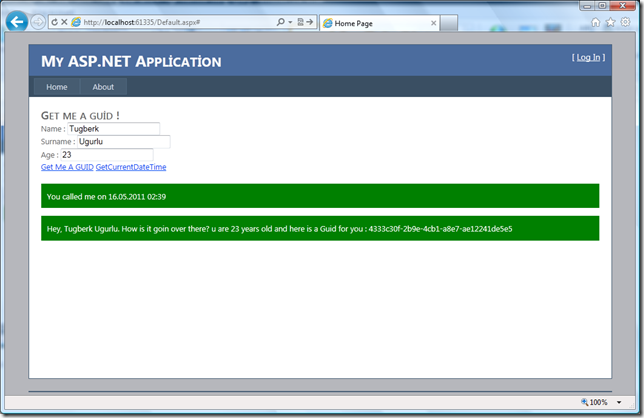
Boom! Worked. It gets what server gave to it. Now, we will fill in the fields and click the Get Me A GUID link;
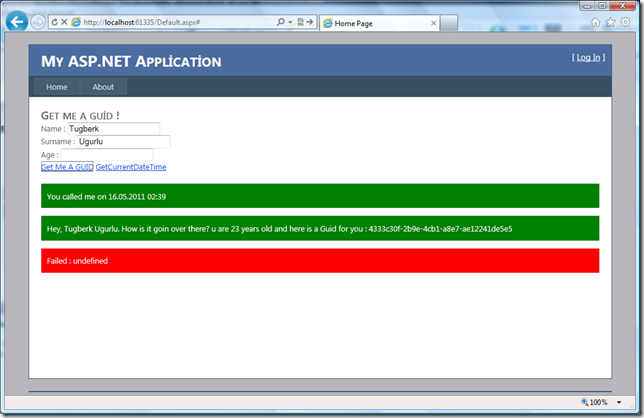
Rock on! This one also worked and we are not making any postbacks here. It is all JQuery. Let’s send the request with empty Age value;
It failed which means our JQuery code is working just fine. (It failed because I try to parse the age value into an integer. I supplied an empty age parameter so the method throws an exception)
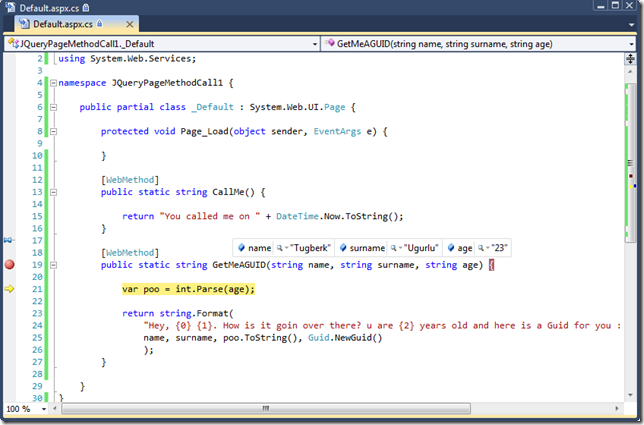
Now, I will put a breakpoint on my GetMeAGUID method and debug my application. When I run the app, fill in the fields and click the Get Me A GUID link, it gets me to my server side code with JQuery code;
You see, all the values we have provided are sitting right there. It is that easy. Of course, the main purpose of this demo is not so much fitting in the real world needs but you get the idea about what you could accomplish. Feel free to download the code from below and play around with it.
Be well and write good code ![]()