Exciting Things About ASP.NET vNext Series: MVC View Components
Related Posts
Web development experience with .NET has never seen a drastic change like this since its birth day. Yes, I’m talking about ASP.NET vNext :) I have been putting my toes into this water for a while now and a few days ago, I started a new blog post series about ASP.NET vNext (with hopes that I will continue this time :)). To be more specific, I’m planning on writing about the things I am actually excited about this new cloud optimized (TM) runtime. Those things could be anything which will come from ASP.NET GitHub account: things I like about the development process, Visual Studio tooling experience for ASP.NET vNext, bowels of this new runtime, tiny little things about the frameworks like MVC, Identity, Entity Framework.
Today, I would like to talk about something which is MVC specific and takes one of our pains away: view components :)
BIG ASS CAUTION! At the time of this writing, I am using KRE 1.0.0-beta1-10494 version. As things are moving really fast in this new world, it’s very likely that the things explained here will have been changed as you read this post. So, be aware of this and try to explore the things that are changed to figure out what are the corresponding new things.
Also, inside this post I am referencing a lot of things from ASP.NET GitHub repositories. In order to be sure that the links won’t break in the future, I’m actually referring them by getting permanent links to the files on GitHub. So, these links are actually referring the files from the latest commit at the time of this writing and they have a potential to be changed, too. Read the "Getting permanent links to files" post to figure what this actually is.
Do you remember ugly, nasty child actions in ASP.NET MVC? I bet you do. Child actions were pain because it’s something so weird that nobody understood at the first glance. They were sitting inside the controller as an action (hence the name) and can be invoked from the view like below:
<div> @Html.Action("widget") </div>
In MVC, if your HTTP request reaches that view and starts rendering, it means (most of the time with the default flow at least) that you already have gone through a controller and an action. Now, we are also invoking a child action here and this basically means that we will go through the pipeline again to pick the necessary controller and action. So, you can no longer tell that only HTTP requests will hit your controller because the child actions are not HTTP requests. They are basically method calls to your action. Not to mention the lack of asynchronous processing support inside the child actions. I’m guessing that a lot of people have seen a deadlock while blocking an asynchronous call inside a child action. In a nutshell, child actions are cumbersome to me.
View Components in ASP.NET vNext
In ASP.NET vNext, all of the ugly behaviors of child actions are gone. To be more accurate, child actions are gone :) Instead, we have something called view components which allows you to render a view and it can be called inside a view. It has the same features of child actions without all the ugliness.
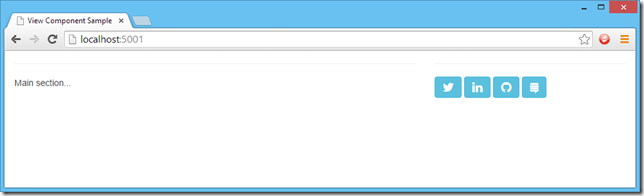
Let me walk you though a scenario where view components might be useful to you. In my website, you can see that I’m listing links to my external profiles at the right side.
Possibly, the links are stored in my database and I’m retrieving them by performing an I/O operation. Also, I am viewing these links in all my pages at the right side. This’s a perfect candidate for a view component where you would implement your links retrieval and display logic once (separately), and use it whenever you need it. At its core, your view component is nothing but a class which is derived from the ViewComponent base class. It has a few helper methods on itself like View, Content and Json methods. However, you are not restricted to this. Thanks to new great DI system in K Runtime, we can pass dependencies into view components as well. Let’s build this up.
First of all, I have the following manager class which is responsible for retrieving the profile link list. For the demo purposes, it gets the list from an in-memory collection:
public interface IProfileLinkManager { Task<IEnumerable<ProfileLink>> GetAllAsync(); } public class ProfileLinkManager : IProfileLinkManager { private static readonly IEnumerable<ProfileLink> _profileLinks = new List<ProfileLink> { new ProfileLink { Name = "Twitter", Url = "http://twitter.com/tourismgeek", FaName = "twitter" }, new ProfileLink { Name = "linkedIn", Url = "http://www.linkedin.com/in/tugberk", FaName = "linkedin" }, new ProfileLink { Name = "GitHub", Url = "http://github.com/tugberkugurlu", FaName = "github" }, new ProfileLink { Name = "Stackoverflow", Url = "http://stackoverflow.com/users/463785/tugberk", FaName = "stack-exchange" } }; public Task<IEnumerable<ProfileLink>> GetAllAsync() { return Task.FromResult<IEnumerable<ProfileLink>>(_profileLinks); } } public class ProfileLink { public string Name { get; set; } public string Url { get; set; } public string FaName { get; set; } }
Inside the Startup.cs file, we need to register the implementation of IProfileLinkManager:
app.UseServices(services =>
{
services.AddMvc();
services.AddScoped<IProfileLinkManager, ProfileLinkManager>();
});View Components and How They Work
We can now create our view component which has a dependency on ProfileLinkManager:
public class ProfileLinksViewComponent : ViewComponent { private readonly IProfileLinkManager _profileLinkManager; public ProfileLinksViewComponent(IProfileLinkManager profileLinkManager) { if (profileLinkManager == null) { throw new ArgumentNullException("profileLinkManager"); } _profileLinkManager = profileLinkManager; } public async Task<IViewComponentResult> InvokeAsync() { var profileLinks = await _profileLinkManager.GetAllAsync(); return View(profileLinks); } }
There are couple of things to highlight here. Let’s start with the name of the view component which is very important as we need to know its name so that we can refer to it when we need to process it. The name of the view component can be inferred in two ways:
- The name can be inferred from the name of the view component class. If the class name has a suffix as "ViewComponent", the view component name will be the class name with "ViewComponent" suffix. If it doesn’t have that suffix, the class name is the view component name as is.
- You can specifically give it a name by applying the ViewComponentAttribute to the view component class and setting its Name property.
The other thing that is worth mentioning is our ability to inject dependencies into our view component. Any dependency that we have inside the request scope at the time of invocation can be injected into the view component class. Have a look at CreateComponent private method on the DefaultViewComponentInvoker (we will touch on this later) to see how the view component class is activated by default.
The last thing I want to mention is the method of the view component that will be called. By default, you can have two method names here: InvokeAsync or Invoke. As you can guess, InvokeAsync is the one you can use for any type of asynchronous processing. As these two methods are not part of the base class (ViewComponent), we can have as many parameters as we want here. Those parameters will be passed when we are actually invoking the view component inside a view and the registered IViewComponentInvoker (DefaultViewComponentInvoker by default) is responsible for calling the InvokeAsync or Invoke method (if you have both InvokeAsync and Invoke method on your view component, the InvokeAsync will be the one that’s called). From the method, you can return three types (if it’s InvokeAsync, the following types are for the generic parameter of the Task<T> class): IViewComponentResult, string and HtmlString. As you can see, I am using the View method of the ViewComponent base class above which returns IViewComponentResult.
Using the View Components
We covered most of things that we need to know about view components except for how we can actually use them. Using a view component is actually very similar to how we used child actions. We need to work with the Component property inside the view (which is an implementation of IViewComponentHelper). There are a few methods for IViewComponentHelper that we can call. You can see below that I am calling the InvokeAsync by only passing the component name.
<body> <div class="col-md-8"> <hr /> <div> Main section... </div> </div> <div class="col-md-4"> <hr /> @await Component.InvokeAsync("ProfileLinks") </div> </body>
And yes, you can await inside the razor view itself :)
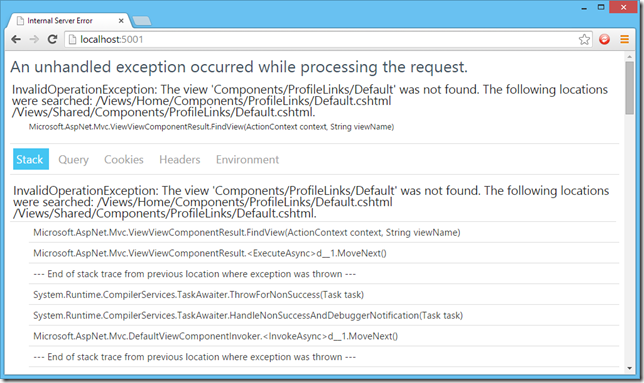
InvokeAsync method here also accepts "params object[]" as its second parameter and you can pass the view component parameters there (if there are any). Let’s run the application and see what we are getting:
To be able to see this rich error message, you need to pull down the Microsoft.AspNet.Diagnostics package and activate the diagnostic page for your application as I did. Unlike the old ASP.NET world, we don’t get any special feature for free in this world. Remember, pay-for-play model :)
We got an error which is expected:
An unhandled exception occurred while processing the request.
InvalidOperationException: The view 'Components/ProfileLinks/Default' was not found. The following locations were searched: /Views/Home/Components/ProfileLinks/Default.cshtml /Views/Shared/Components/ProfileLinks/Default.cshtml.
Microsoft.AspNet.Mvc.ViewViewComponentResult.FindView(ActionContext context, String viewName)
This’s actually very good that we are getting this error message because it explains what we need to do next. As we didn’t pass any view name, the Default.cshtml the view file is the one our component is looking for. The location of the view needs to be either under the controller that we now rendering (which is Views/Home/ProfileLinks) or the Shared folder (which is Views/Shared/ProfileLinks). Let’s put the view under the Views/Shared/Components/ProfileLinks directory:
@using ViewComponentSample @model IEnumerable<ProfileLink> <ul class="profilelink-list"> @foreach(ProfileLink profileLink in Model) { <li><a class="btn btn-info" title="@profileLink.Name" href="@profileLink.Url"><i class="fa fa-@(profileLink.FaName) fa-lg"></i></a></li> } </ul>
When we now run the application, we should see that the component is rendered successfully:
Nice and shiny! You can find the sample I have gone through here inside the ASP.NET vNext samples repository: ViewComponentSample.